In Angular application everything is about component for displaying the data, So you must know how to use the component and communicate from one component to another component Based on your logic and condition.
By using Decorator you can communicate component easily
Two types of decorator
- Input() - (Parent Component to Child Component)
- Output() - (Child Component to Parent Component)
Parent Component to Child Component
In this technique let’s imagine an realtime example for easily to understand at anytime, Which I usually do, Parent component is about our Parents, Our mother or father and Child component is about their children, Son or daughter.
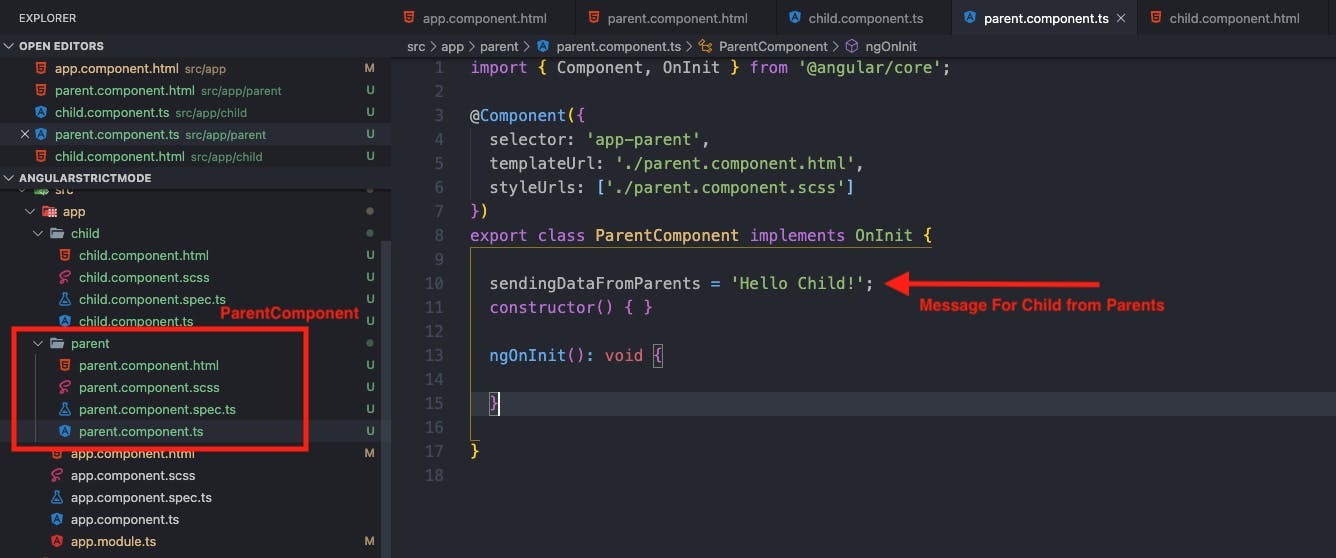
Now From the Parent Component sending data to ChildComponent,
Which means that Parent giving love, affection or food to the children, For Instance to understand
Now children what needs to do yes exactly they needs to accept those love or affection or food which is given by parents.
Let’s see in the Code

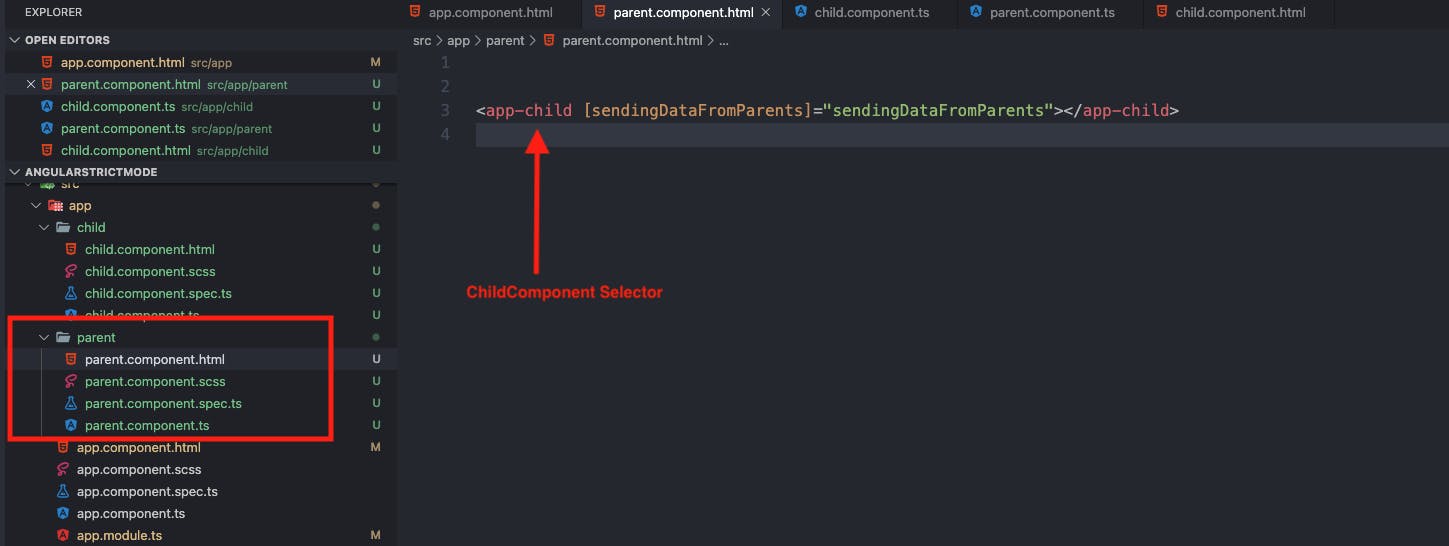
From the realtime example, The Childs needs to be under the control of parents, Same as like in the angular Inside the Parent Component should be ChildComponent in order to communicate.

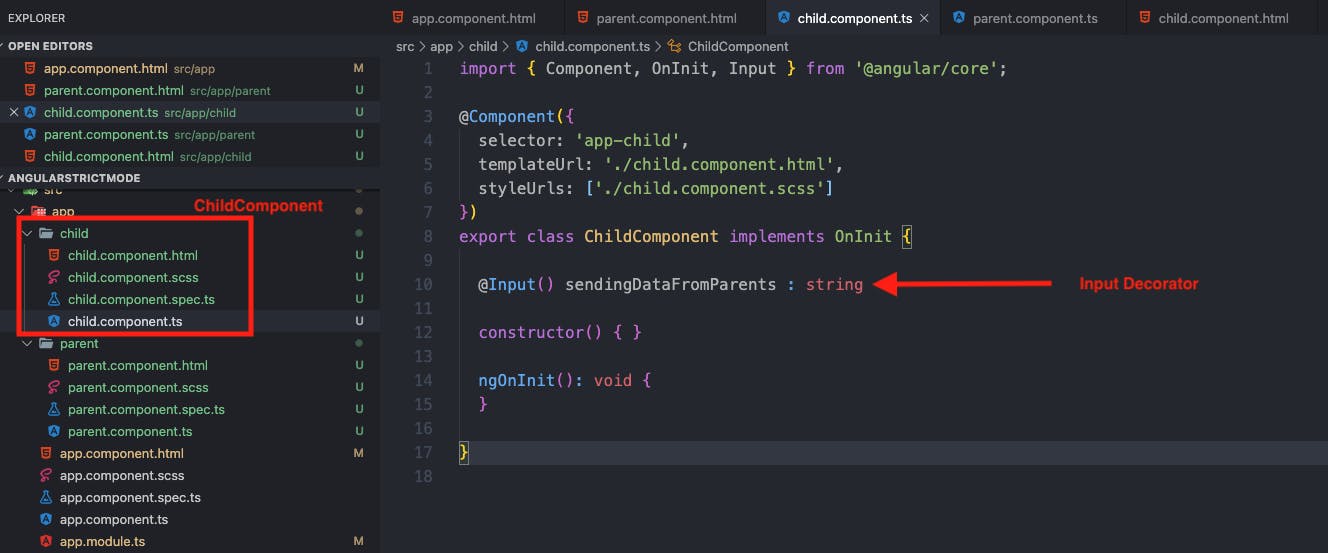
And then next is about Child needs to accept which is given by parents like love or affection or food.

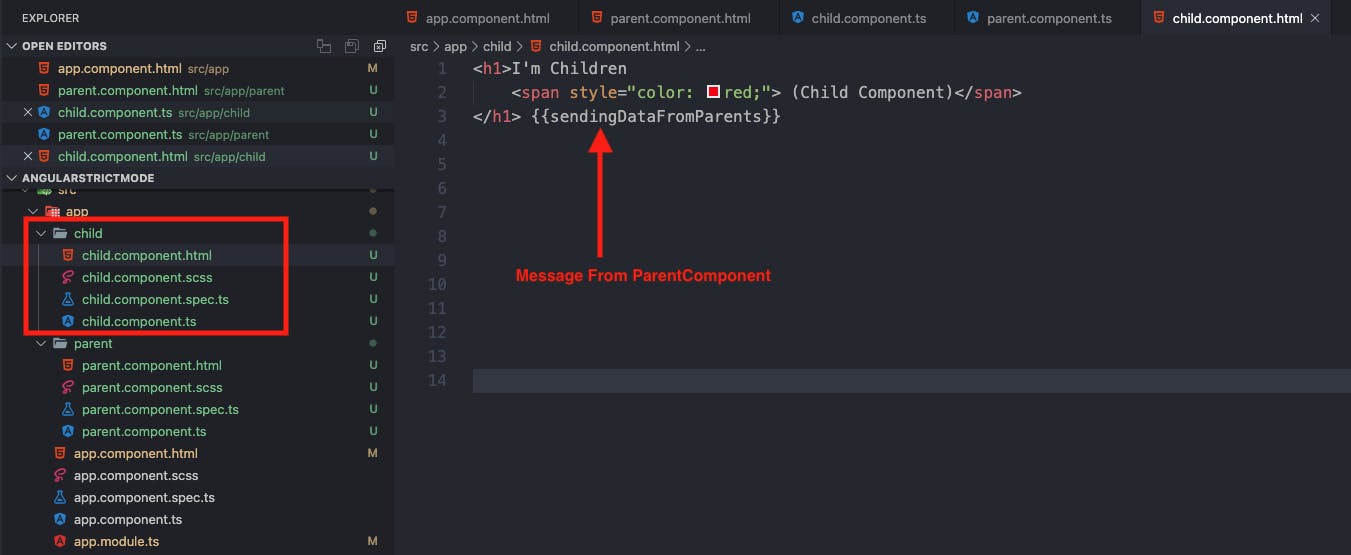
Under the child component you needs to put the message of parent component

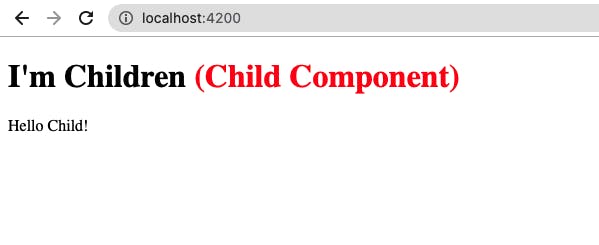
Output :

ChildComponent to Parent Component
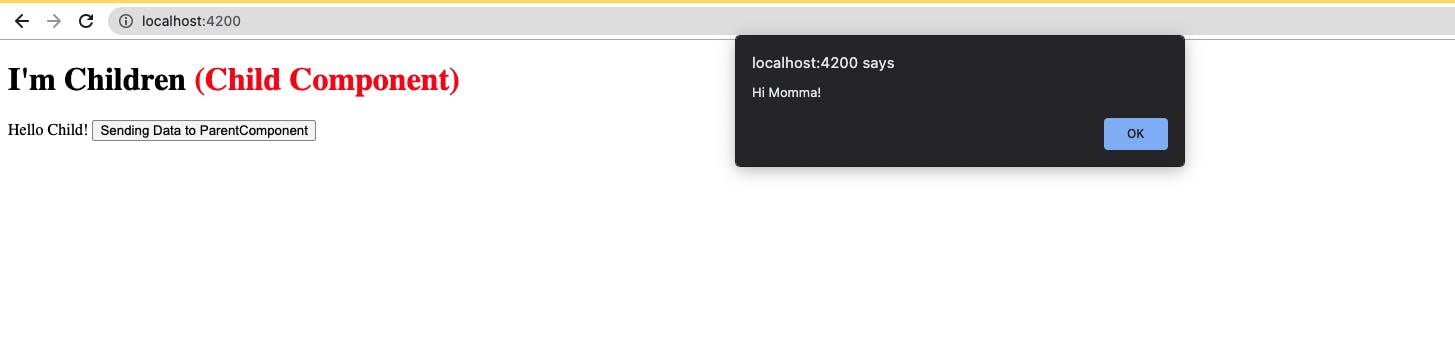
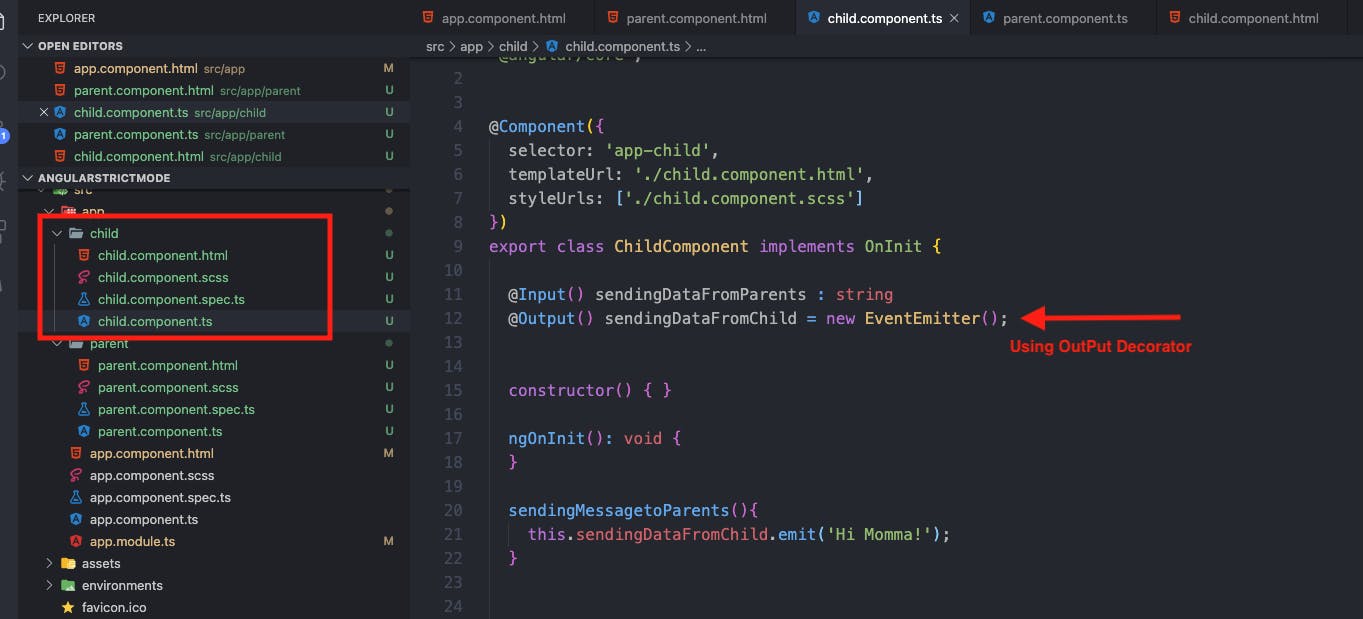
Let’s continued from previous story, In Previous parents has sended message to child as Hi Child!, Now Child will be replying Hi Momma!, By using output decorator and emitting the messages.

Output :